

House Aqua+: A Water Saving App
A three week, business project (October-December 2023) submitted and prized second place for the Industrial Pollution category in the Opportunity Fest 2023, an entrepreneurship competition hosted by the SFU Charles Chang Institute of Entrepreneurship, Surrey Campus.
Our team consisted of six members: myself, Evan, Tyler, Ishaan, Krish and Matias.
My skills for this project involved creating a business model solution of an app (partnered with a hypothetical water meter sensor) through UI designed, high-fidelity mockups and prototypes on Figma. I also participated in pitching and building a business model of saving water in residences through the sustainability problem of water waste.
In this project, I designed the UI of a hypothetical app, considered user experience when creating the app. I also researched targeted user problems, values and experiences.
The project objective is to apply course methods in order to develop a business model for a sustainability problem and pitch our solution in-person to judges in a entrepreneurship start-up competition by the end of the course.
DISCLAIMER: House Aqua+ is not a real company; a hypothetical business solution and for the sake of research and project purposes.






Our Target Audience
Our target audience are household residents, men and women (30-50+ age range) who own families and pay for their own water bill. We also wanted to focus on residents located in the Vancouver, BC, Canada area, and who value helping the community save water and save money from water bills.


Video source: Save water by Nuttawan Jayawan
Our project goal was to gain awareness of water usage and/or waste from residents by creating a hypothetical water saving app and water meter sensor, House Aqua+, that is simple to connect, visually engage with users to see their LIVE water usage overtime and provide incentives by rewarding points and coupons for users when reaching water saving goals.
How might we bring awareness and help residents save water in their homes, in order to support the community in the water waste problem?
User Research
Part 1: Interview with Residents
To start our project, my team and I individually interviewed residents (under 18 - 50+ age range) to see a general idea of what they thought about our sustainability problem: water waste in residence.
To summarize, our findings show that residents participated in daily, indoor and outdoor water consuming activities like showering, washing dishes, using facets and toilet flushing. Their thoughts about water consumption in households is that people do not care enough to address this problem, or they [themselves] don't really consider it.
We also learned that the residents in wealthier places have access to abundance of water, especially in areas like Vancouver, where there is a lack of concern or acknowledgement for how much water is used.
Therefore, with our findings, we wanted to focus on the most common subject which is the lack of awareness in water waste in residence.
"People are not cognizant enough or do not care enough to address this problem." - Anthony Gock (age 56, home owner in Vancouver)
"To be honest, I didn't really consider it. I just realised that using the machine for dishes does in some part contribute to more waste..." - Kyla Wayne (age 19, apartment student renter in Burnaby)
Part 2: User Persona and User Empathy Maps
Part of the project was to create a user persona inspired by our empathy map collection of considering what our user says, sees, hears, thinks, feels, what should be gained and what are their pains.
To summarize, our findings [from our interviews] show that residents felt concerned and guilty of the water they have used. They think others do not consider their water waste, and have mixed reviews of hearing/not hearing water waste on the news or external resources. They mostly had pains of their family water consumption and high water bills due to the lack of awareness.
This helped us create a user persona of someone who pays for their own water bills and are aware of their water usage habits. We named him John Doe.
John is a middle-class, home owner living in Vancouver, BC, and has at least a college degree. He is someone who does not consider himself an active participant in saving the environment, and is not always area of his water consumption in his home. He values his family: his wife and two children, and values budgeting his money wisely, especially on his water bills which have increased exponentially. He wants to look for a solution where he can consistently track how much water is consumed in his house in order to bring awareness to his family to reduce how much water they use at home.

User Journey
When I was designing the user journey for this app, I took inspiration from 4 incentives of the app: tutorial of user connecting the House Aqua+ sensor to the app, calculate water baseline for user data, view user's water usage and water saved data, and view coupons users can redeem with points.
My team and I established that the incentives for users to continue using the app was (hypothetically) being able to collect points from reaching goals of saving water throughout the week. Users are able to redeem points for coupons, like their favourite fast food chains or Amazon shopping. This incentive was for mainly displaying sponsors of our business who pay House Aqua+ to advertise their coupons on the app, developing the business's revenue stream for our project (alongside product purchases of House Aqua+ sensors).
Connecting User and App
-
User creates account or logs in
-
User connects their sensor with the app via a simple tutorial
Calculate User Data
-
App calculates a baseline based on number of users in home and recent statistics (average of water consumed per person)
View User Data
-
Users have options to easily view their data
Redeem and Sponsorship
-
User redeems points from reaching water saving goals for coupons
-
Coupons advertised by sponsors for House Aqua+ supports business revenue stream
Design Process
Part 1: Brainstorm & Wireframing
Here I quickly sketched out some wireframes of the app's UI design. I wanted to focus on the tutorial of the app connection with the user's sensor, making it simple to skip and/or move forward through: I included simple vector images and CTA buttons to move throughout the tutorial.
I also thought about a QR code scanner or Bluetooth design that could be designed on the sensor and implemented in the app, however I discard this idea.
Furthermore, I made some quick sketches on how user data would be displayed with charts, bar graphs, and filters. This would create a visually pleasing and quicker way to view user data.

Part 2.1: Account & Tutorial (Mockups)
These mockups show a walkthrough in the position of a new user. John Doe [previous user persona] creates a new user account and follows through a tutorial (or can skip it) to learn how to connect his new House Aqua+ sensor to the free, downloaded app.
I designed this way for the user experience to be quick and simple, with large, obvious CTA buttons. Because our target audience is an semi-older age group (35-50+), I considered the UX should be concise, simple but visually large to grab users' quick attention.
Users will also have options on how to act upon clicking items or skipping through to make the process faster (eg; if the user has already seen the tutorial).
I included full-bleed videos to immerse users on creating connection with the app to sensor, and sensor to water meter, plus developing a trusting connection between the app to the user.
-
Full bleed video of log-in or create account for new user
-
CTA to learn tutorial of app and sensor connection
-
CTA options to connect app to sensor
-
Full bleed instruction video
-
Written instructions, plus enter in 7-digit code (on sensor to pair)
-
CTA options & full-bleed video on how to attach sensor to water meter
-
Finish tutorial

1
2

3
4
5
6
7
Part 2.2: Calculating Data Baseline (Mockups)
User enters the app, firstly encountering the landing page of the app. When clicked, a pop-up of the baseline calculator test appears. User can either take the test or skip it and fill later.
I designed this to be a pop-up because it calls attention to the user to begin on how to use the app in order to view their data.
This test was created in order to most accurately find a daily household, water consumption baseline which will be compared to the data (user's LIVE water usage) collected from the user's sensor attached to their water meter.
-
BASELINE CALCULATOR TEST POP-UP: to get data started (user can skip this and fill in later)
-
Quick instructions of the calculating test, plus a "Did you know?" fun fact for engaging user
-
User enters how many people are in their home
-
Reveals how baseline is calculated and the user's daily baseline of water consumed

3
2
1
4
Part 2.3: View User Data (Mockups)
When users view their data, I wanted to design an interface that is fast, simple for an older audience, but display the right amount of information of their water baseline, user's water usage and water saved.
I included filters at the top because this will catch the user's attention first and give several options to view user data faster and efficiently.
-
DATA HOME PAGE: user filter options to view their data (bar graphs, pie charts or plot graphs)
-
When clicking "Expand", user can filter more of their data within a chosen graph/chart (light green shows amount of water saved by user)
-
White slider gives user faster access to view data throughout the week, month or year

2
1
3
Part 2.4: Home Page & Rewards (Mockups)
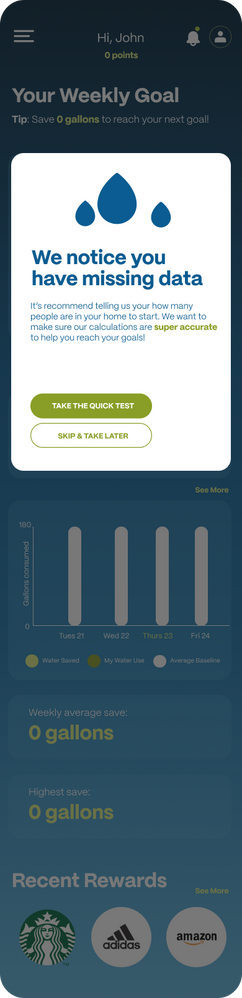
Finally, these mockups reveal the basics of the app: the app's main home page, rewards page and menu bar, which includes a "Sync Now" button in order to to navigate pages and sync and update user data (new water usage from water meter) with House Aqua+ sensor.
I designed the home page this way in order to display the most necessary information based on visual hierarchy that users will have the most access to: seeing their weekly goal, weekly data and through a visual graph, their (average) saves for the week and access to the rewards page.
This hierarchy was intentional because the most important incentive of using the app is to reach goals and collect points, hence why I designed this in the front. The rewards program is last on the visual hierarchy because the user will be able view their data and see their progress, and will have options to redeem their points later.
-
Menu bar and "Sync Now" button
-
MAIN HOME PAGE: displays weekly goal, points, water data and water saved throughout the week, user's recently viewed rewards
-
REWARDS LANDING PAGE: view number of points, filter coupons, see information and access coupons to redeem (Disclaimer: companies mentioned in this mockup are not real sponsors of House Aqua+).

3
2
1
4
5
Part 4: High-Fidelity Prototypes
User creates new account and follows the app and sensor connection tutorial.


Video source 1: Closeup finger of woman scrolling mobile by Surasak Sootthikarn
Video source 2: Water counter close up by Patrick Guenette
User encounters pop-up and calculates their water baseline for their household.


Video source 1: Water flows out of the tube slowly by Chatchawan Suksumit
Video source 2: Mother and son happily water the vegetables that they planted at home by Kitsanaphong Burarat
User filters and views their data to their liking.


User navigates menu, syncs data with sensor, views home and their rewards.


Project Challenges & Outcome
Main challenges we had in the project were mostly due to the limited scope of the project. Considering it was a business class, we chose the app design route as our solution for the project because at the time, we found this to be the most suitable solution according to our conducted interviews of our target audience [User Research Part 1-2].
The limited time of the project was also a challenge, so we could not focus on usability testing for this project. We mainly focused on user research like interviewing potential users and developing different, hypothetical business solutions. We also and gathering as much as we knew, before settling on a design solution.
The outcome of the project was insightful because I learned a lot about how to develop and consider a business model and its solution, which I could adapt this learning as a designer to create the UX/UI of our app.
Final Reflections & Takeaways
Despite the three week process, I enjoyed this project with my team and learned a lot about creating a business model and business model solutions. Plus I learned how to design the UX/UI for a mobile app.
If I were to re-create this project and had more time, I would definitely consider reaching out and interviewing more users and having them test out the app solution I created.
















